 Bagi kamu yang ingin mengganti background foto sebenarnya sangat mudah sekali. Kamu hanya butuh aplikasi photoshop di laptop kamu. Kemudian ikuti tutorial dibawah ini. Mudah dan nggak ribet. Mengganti background foto sering kita lakukan untuk bermacam – macam keperluan. Seperti untuk membuat pas foto mengganti latar dll. Jika kamu sudah menguasainya, kamu tidak perlu lagi ke studio foto kalau hanya ingin mengganti background. Nah jika kamu ingin membuat pas foto sendiri, cukup miliki saja kamera biasa. Kamera handphone pun bisa, yang penting kualitasnya agak bagusan dikit. Selanjutnya install software photoshop. Kalau bisa cari versi yang terbaru. Mengapa? Versi terbaru sangat menguntungkan, tutorial yang ada sekarang tentu banyak yang menerbitkan versi terbaru. Kamu bisa mencari software photoshop ini dengan bantuan mesin pencari, silahkan cari kemudian install aplikasi tersebut pada komputer kamu.
Bagi kamu yang ingin mengganti background foto sebenarnya sangat mudah sekali. Kamu hanya butuh aplikasi photoshop di laptop kamu. Kemudian ikuti tutorial dibawah ini. Mudah dan nggak ribet. Mengganti background foto sering kita lakukan untuk bermacam – macam keperluan. Seperti untuk membuat pas foto mengganti latar dll. Jika kamu sudah menguasainya, kamu tidak perlu lagi ke studio foto kalau hanya ingin mengganti background. Nah jika kamu ingin membuat pas foto sendiri, cukup miliki saja kamera biasa. Kamera handphone pun bisa, yang penting kualitasnya agak bagusan dikit. Selanjutnya install software photoshop. Kalau bisa cari versi yang terbaru. Mengapa? Versi terbaru sangat menguntungkan, tutorial yang ada sekarang tentu banyak yang menerbitkan versi terbaru. Kamu bisa mencari software photoshop ini dengan bantuan mesin pencari, silahkan cari kemudian install aplikasi tersebut pada komputer kamu.Berikut cara ganti background foto dengan mudah menggunakan photoshop
Sobat bisa mengganti background dengan berbagai cara, kuasai satu persatu saja terlebih dahulu. Jangan pusing, mudah kok. Berikut ini saya akan membuat turolial dengan cara gampang dan mudah. Cukup dengan beberapa langkah saja sobat sudah bisa mengganti background.
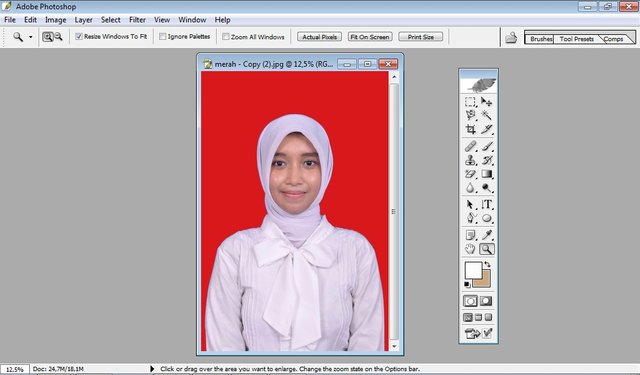
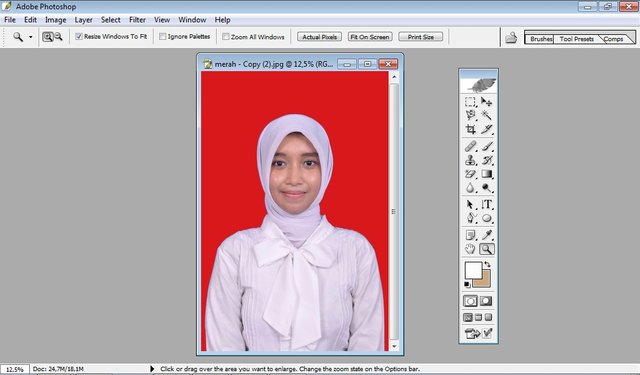
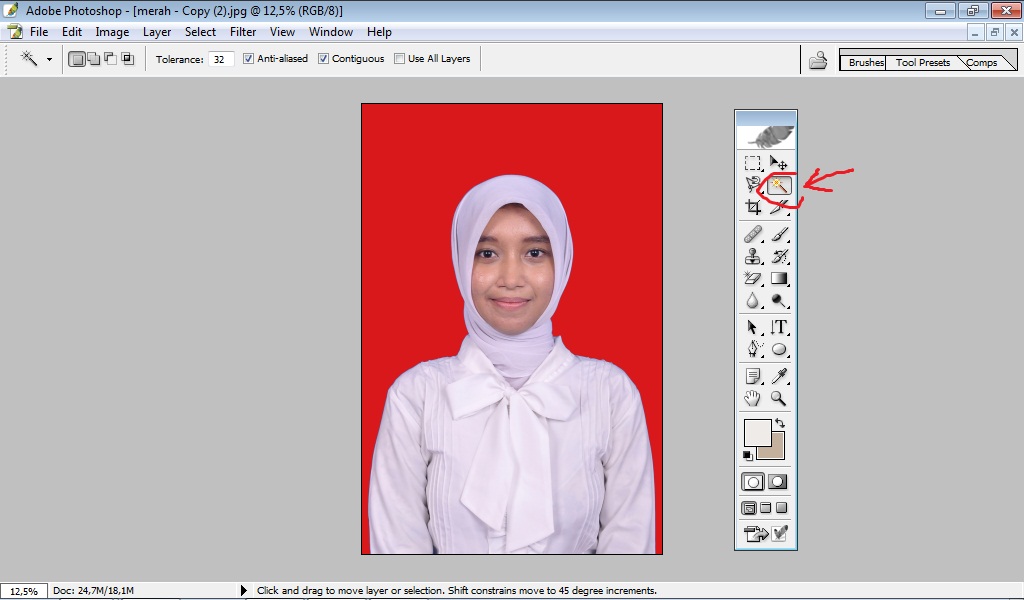
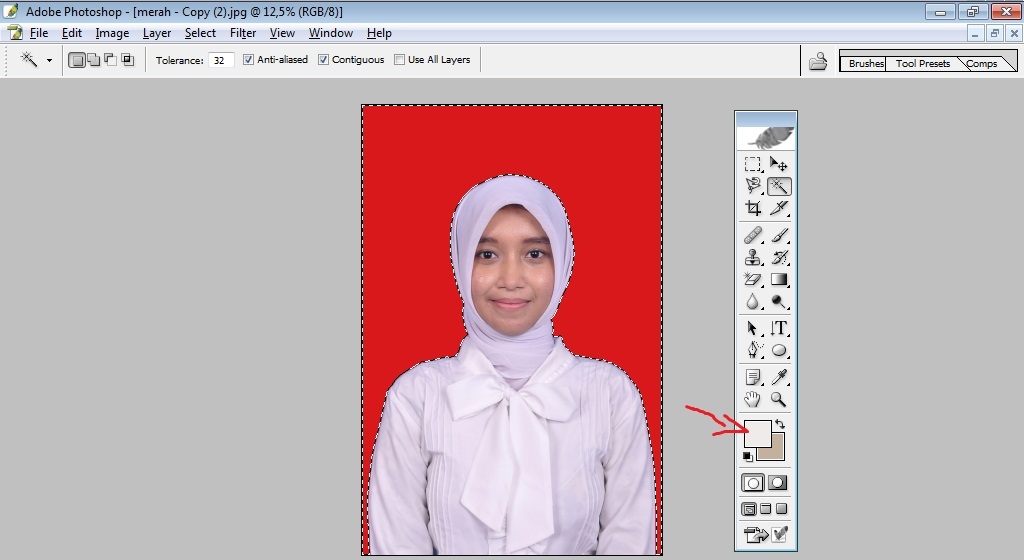
- Pertama-tama Buka aplikasi Adobe Photoshop CS, kemudian open file. Pilih foto yang ingin kamu edit warna layar latar belakangnya (foto 1). Jika sudah, klik Magic Wan Tool (W) seperti dibawah ini (foto 2).
 Foto 1
Foto 1 Foto2
Foto2
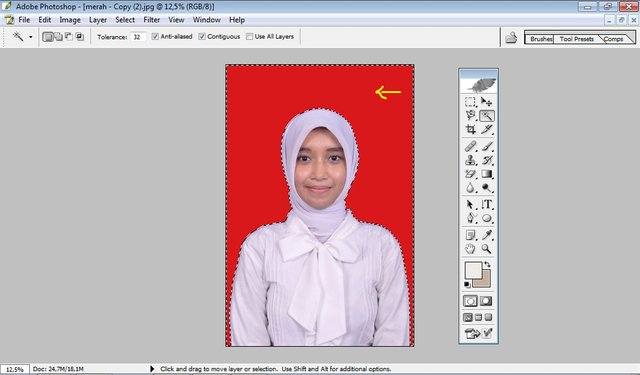
2 . Kemudian klik pada layar merah yang merupakan latar belakang paspoto. Setelah diklik maka akan muncul garis putus-putus yang bergerak mengelilingi garis layar merah seperti pada gambar 3(foto 3). Akan otomatis kedetect bagian khusus layar merah saja dan otomatis terblock pada bagian merahnya saja, hal ini akan mempermudah kita mengganti warna latar belakang layar paspoto. Kemudian pilih menu “set foreground color” lihat tanda panah pada gambar 4 (foto 4).
 Foto 3
Foto 3 Foto 4
Foto 4
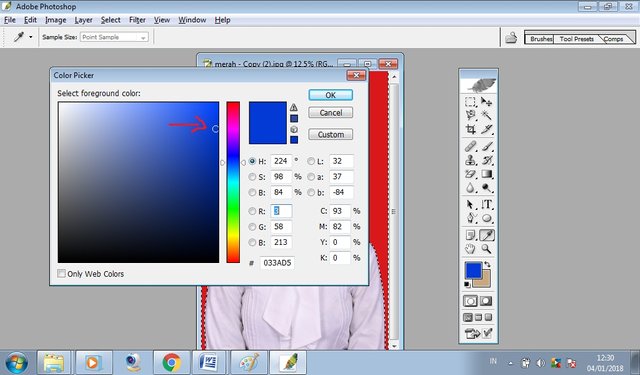
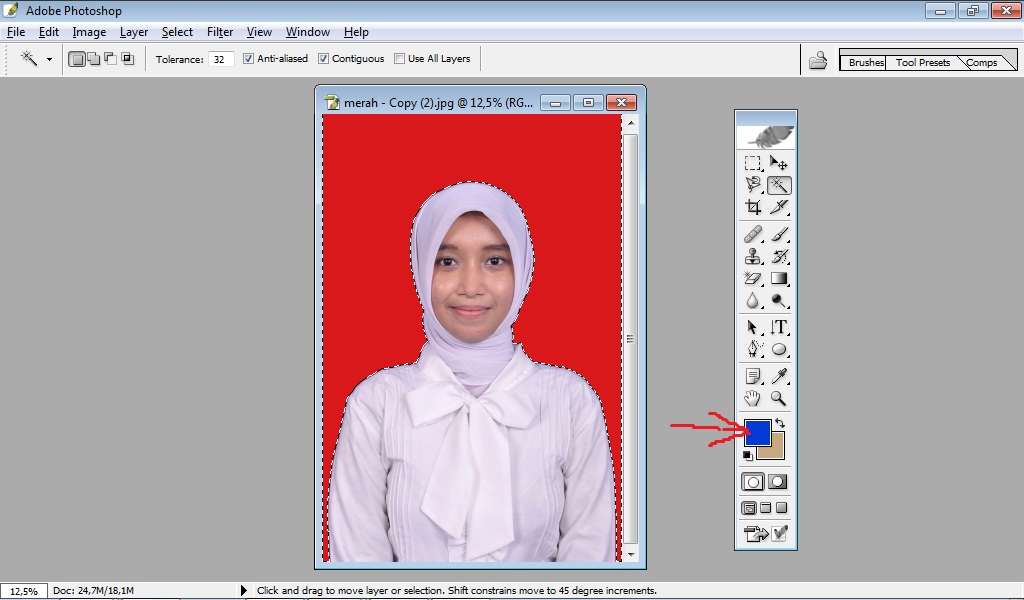
3 . Kemudian muncul warna yang bisa kita setting dan pilih sendiri. Pilih warna yang diinginkan untuk mengganti layar belakang paspoto, contohnya warna biru. Klik pada warna yang diinginkan. Lihat kursor bulat pada layar warna merah seperti pada gambar 5 (foto 5). Setelah warna sesuai. Klik "OK". Tampak yang tadinya warna putih sudah berubah menjadi warna biru. Namun pada foto belum ada perubahan, karena kita hanya mengeset warna untuk merubah latar belakang foto tapi belum mengaplikasikannya pada foto (foto 6).
 Foto 5
Foto 5 Foto 6
Foto 6
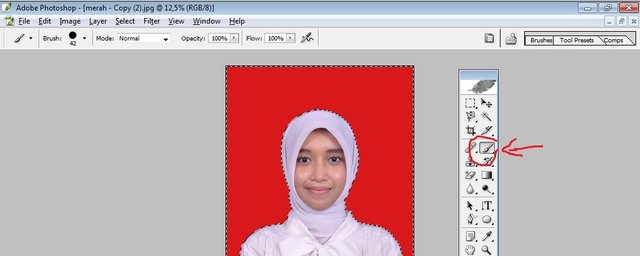
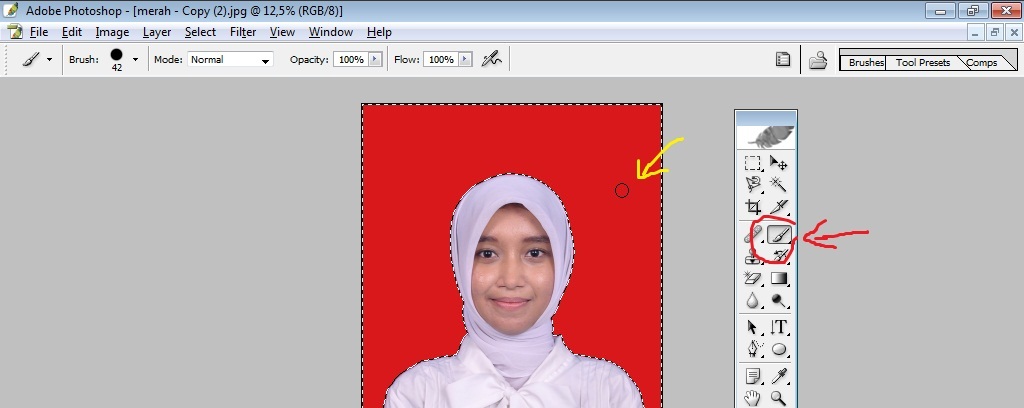
4 . Selanjutnya klik “Brush Tool”, lihat tanda panah pada gambar dibawah ini (foto 7a, 7b). Maka kursor akan berubah bentuk menjadi lingkaran transparan. Jika lingkarannya kecil, besarkan lingkaran pada format brush tool dibagian atas , terlihat seperti dibawah ini (foto 8).
 Foto 7a
Foto 7a Foto 7b
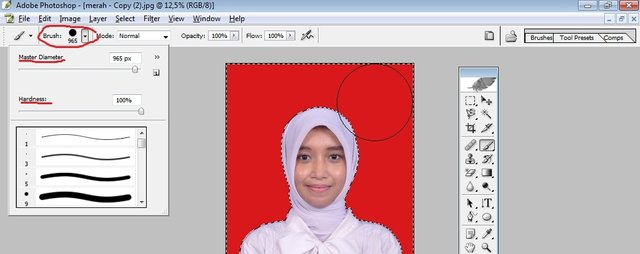
Foto 7b Foto 8
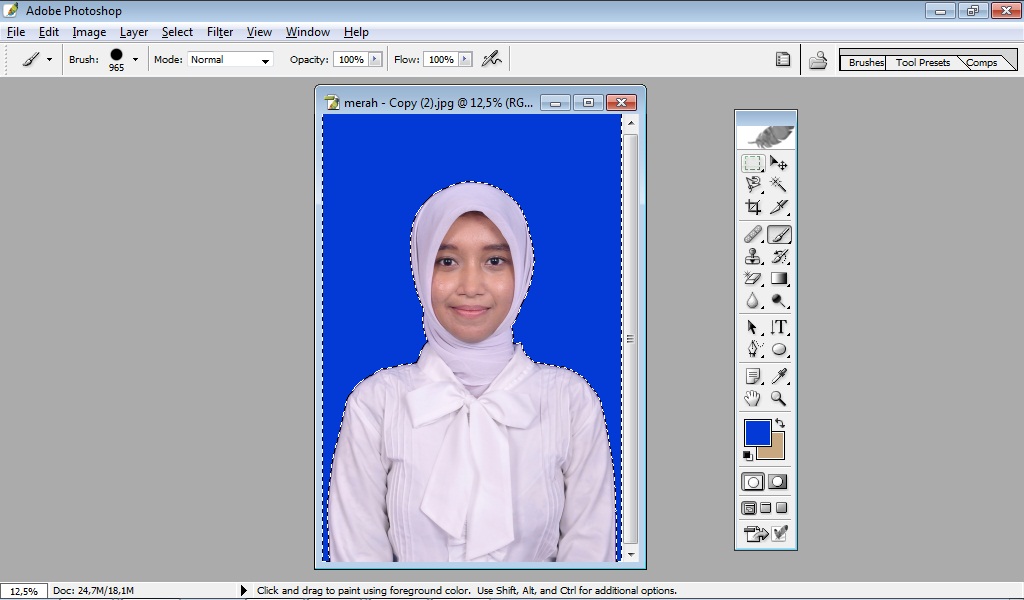
Foto 8Untuk mempercepat proses brush pada layar belakang. Tingkatkan semaksimal mungkin pada Master Diameternya, kemudian di Hardness nya juga ditingkatkan agar warna yang kita brush lebih pekat. Aku memilih master diameter 965 px. Dan hardness 100%.
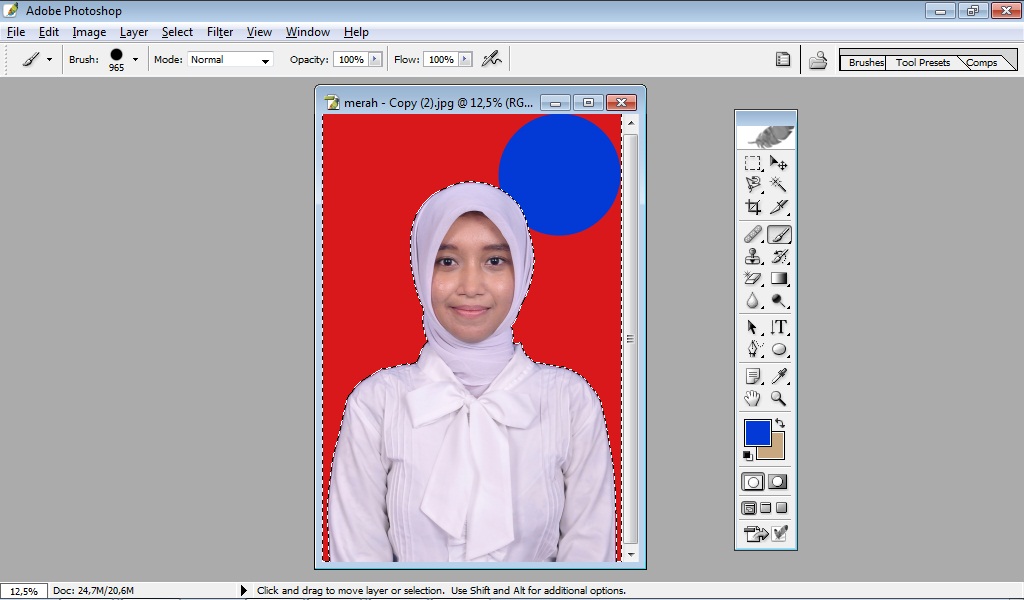
5 . Selanjutnya langkah yang harus dilakukan adalah arahkan kursor brush yang berbentuk lingkaran besar tadi ke bagian belakang foto, jangan lupa bahwa “magic wand tool” tetap aktif ya guys.
 Foto 9
Foto 9 Foto 10
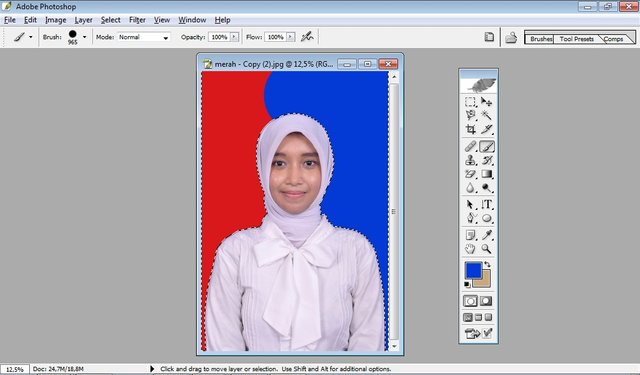
Foto 10Gambar diatas itu baru 1 x klik, tampak ukuran “master diameter” yang saya pilih yaitu 965px, begitulah ukurannya. Next.. lanjut brush sampai layar merah ketutup oleh warna biru.
Dan. . .
This is it. Finish!
This is it. Finish!

 Begitulah cara simpel saya merubah warna latar belakang paspoto. Jadi gak perlu repot untuk selalu bertemu abang-abang fotocopi untuk minta tolong ubah warna layar paspoto.
Begitulah cara simpel saya merubah warna latar belakang paspoto. Jadi gak perlu repot untuk selalu bertemu abang-abang fotocopi untuk minta tolong ubah warna layar paspoto. 




0 komentar: